Projets Web

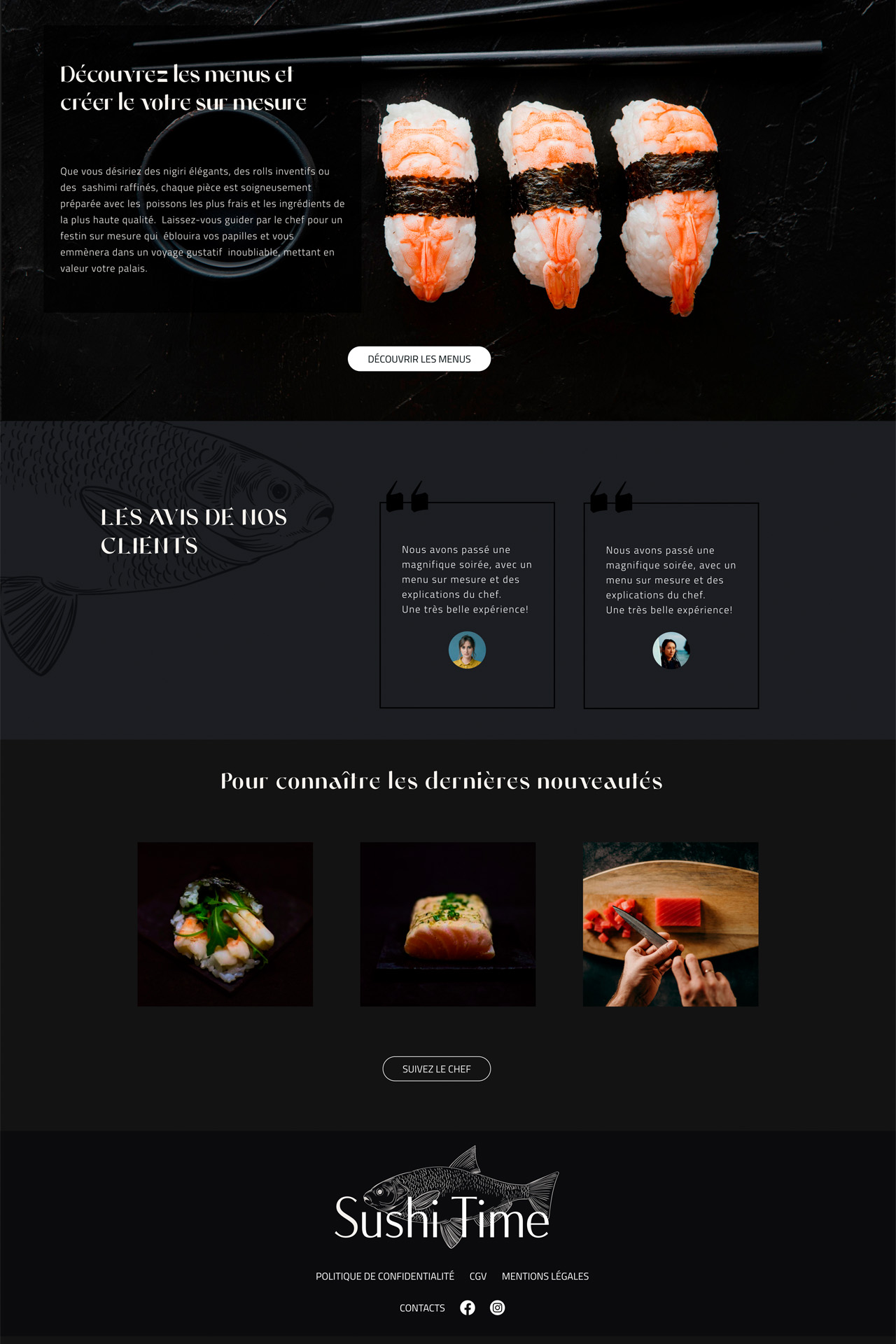
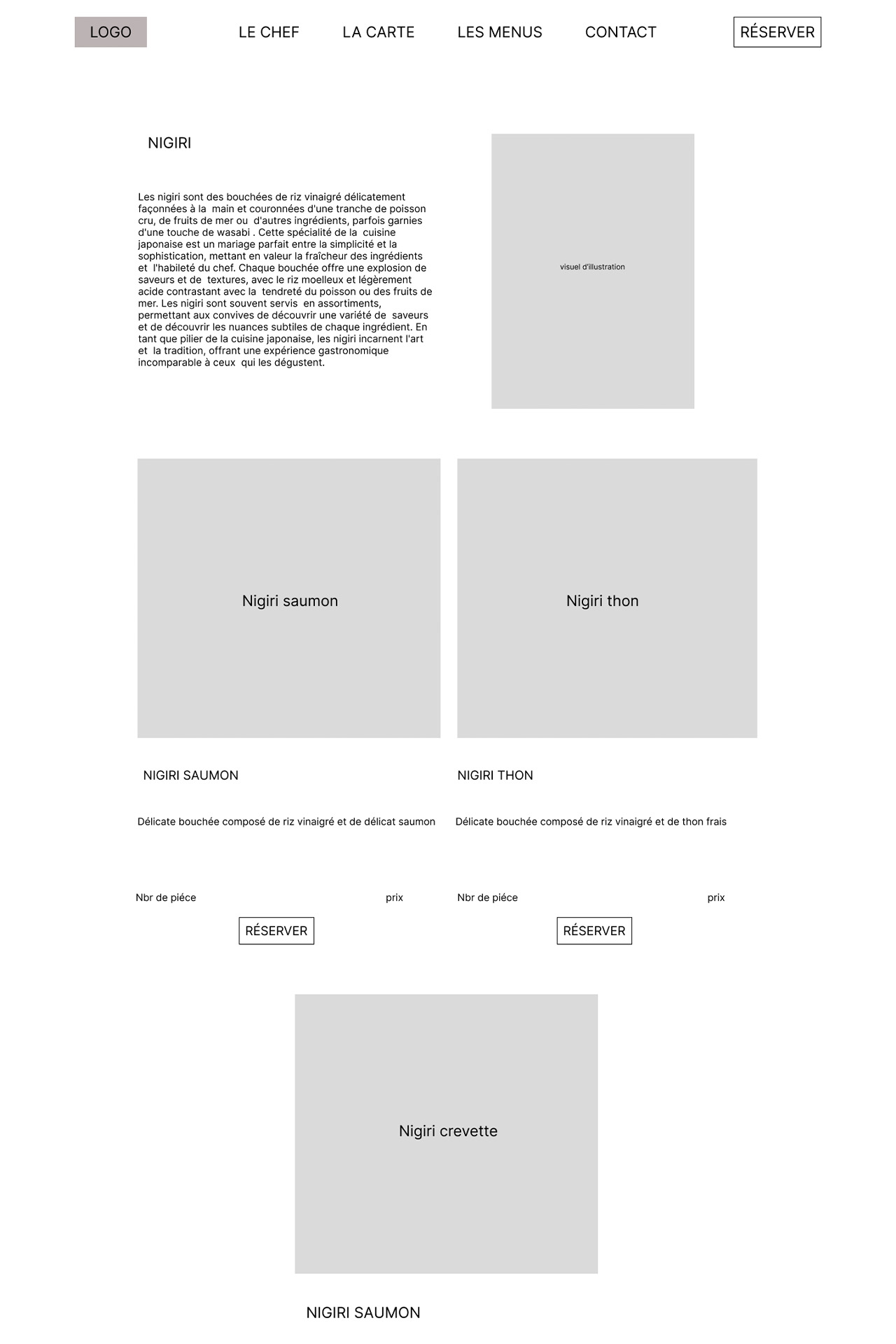
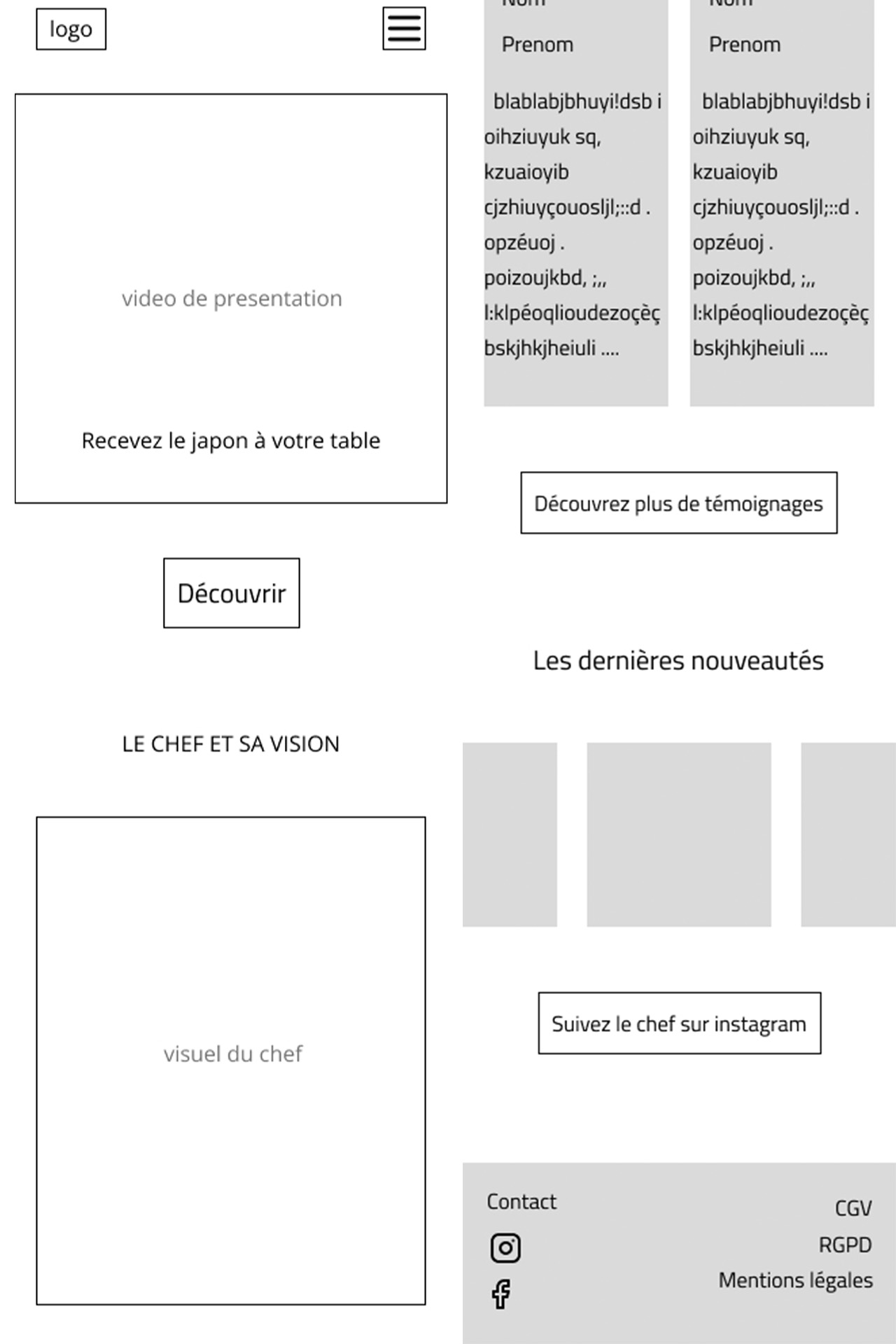
Sushi Time
Afin de pouvoir présenter son offre et se connecter avec sa clientèle, le chef Eddy Paul avait besoin d’une identité visuelle ainsi que d’un site web. Après avoir identifié la cible, effectué une analyse SWOT, réalisé un benchmark et un tri de cartes, j’ai élaboré les wireframes en tenant compte de la hiérarchie de l’information. J’ai ensuite conçu toute l’identité graphique du site, créé le style guide, et réalisé le site from scratch sur le CMS WordPress, en version desktop, tablette et mobile.
Réalisé avec Photoshop, Illustrator, InDesign, Figma et WordPress.
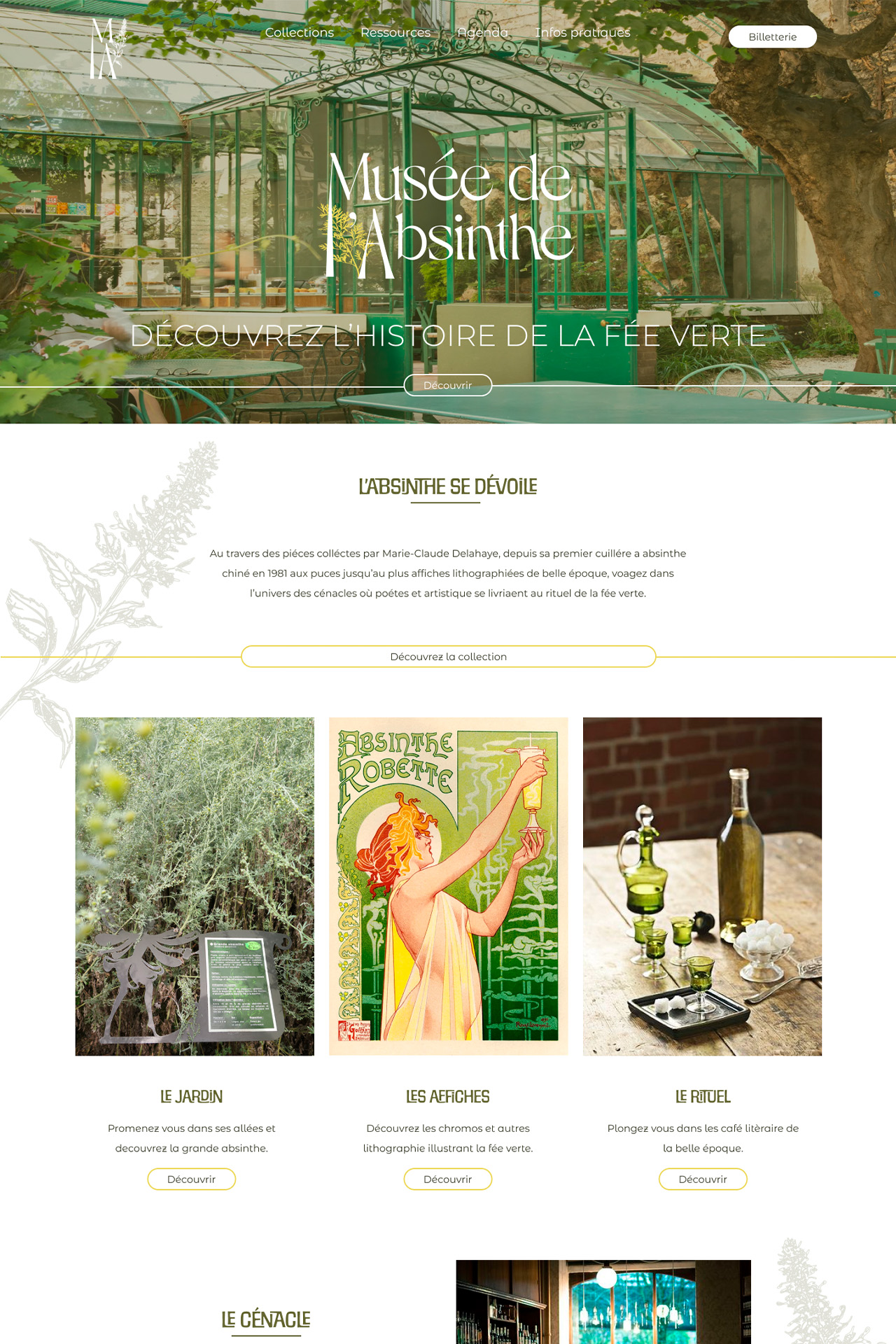
Musée de l'Absinthe
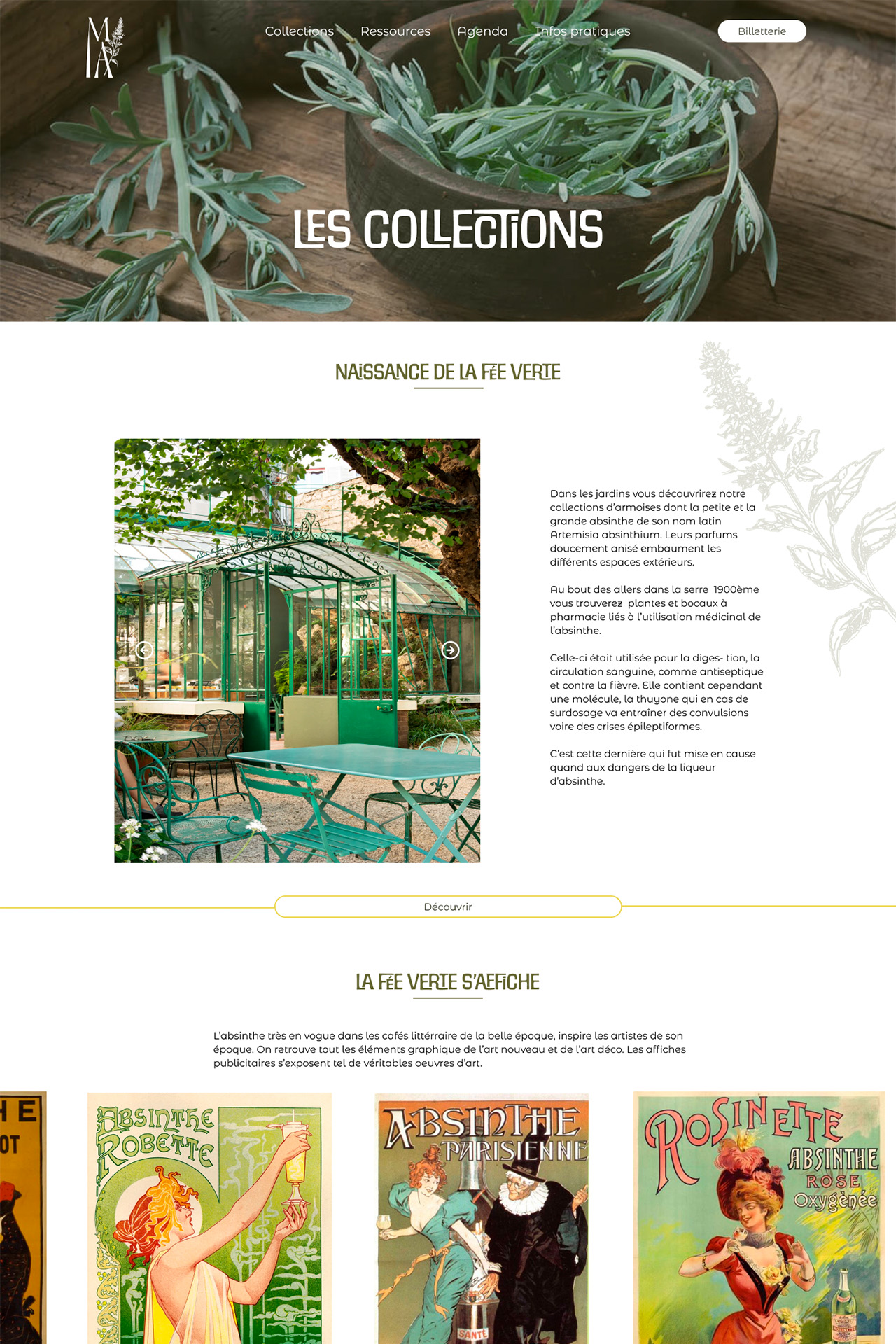
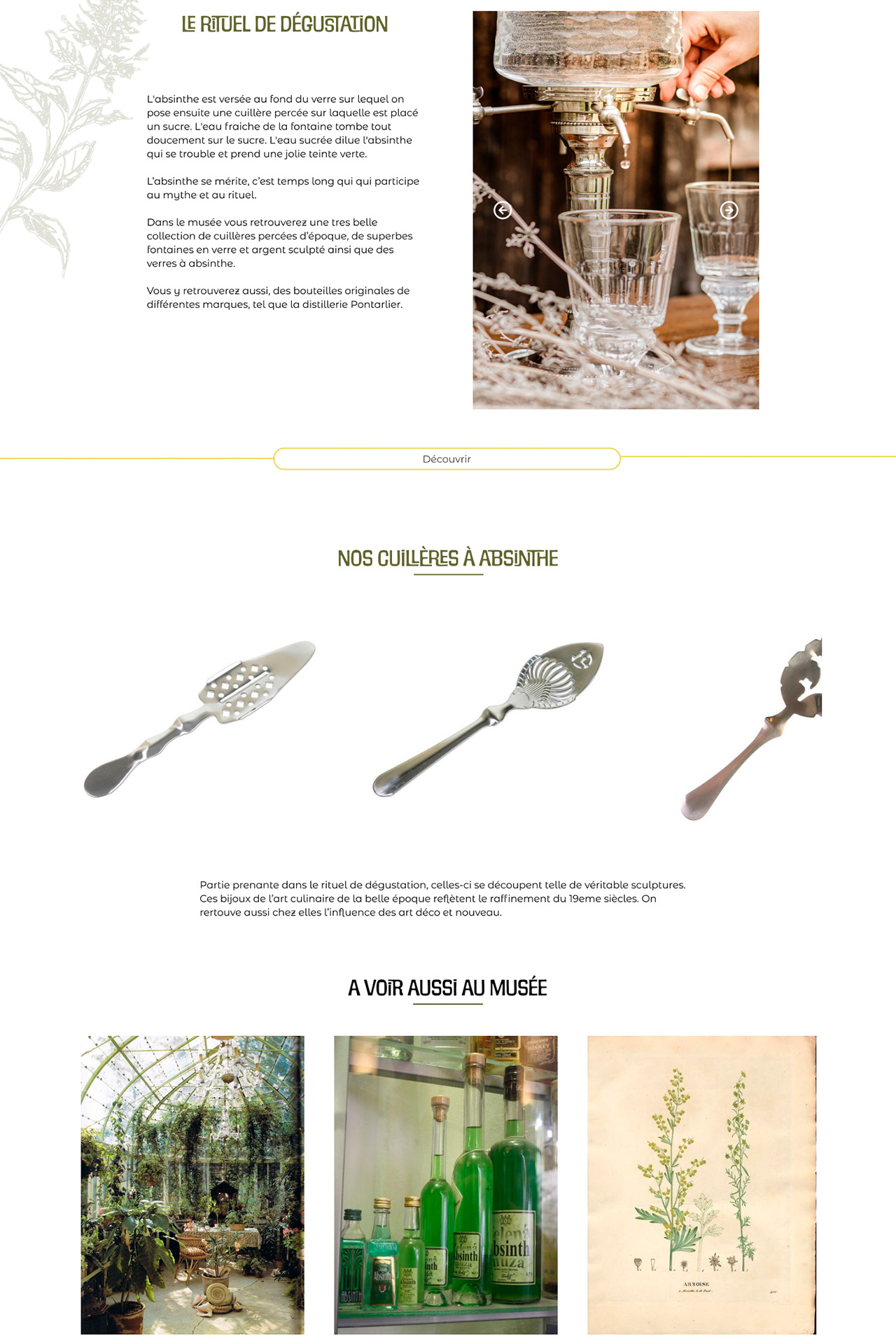
Dans le cadre de ma formation chez Marcorel Institut, j’ai travaillé sur la refonte UX et UI du site du Musée de l’Absinthe. Malgré de nombreuses recommandations et une certaine notoriété, le site ne reflétait pas du tout l’univers du musée. Il n’y avait ni réflexion UX/UI, ni charte graphique, et aucun CTA. L’image globale du site nécessitait une modernisation et une cohérence visuelle pour mieux exprimer l’univers du musée. Pour ce faire, un important tri de cartes a été nécessaire afin de rendre le contenu du site plus lisible. La page d’accueil a été structurée avec une navigation à 5 items, une hero section et un CTA pour la billetterie. Les pages ont été découpées en zones, et des balises Hn ont été ajoutées pour structurer l’information.
Le logo a été redessiné, la typographie changée, et un style guide a été créé.
Site développé grâce à Photoshop, InDesign, Illustrator et Figma.
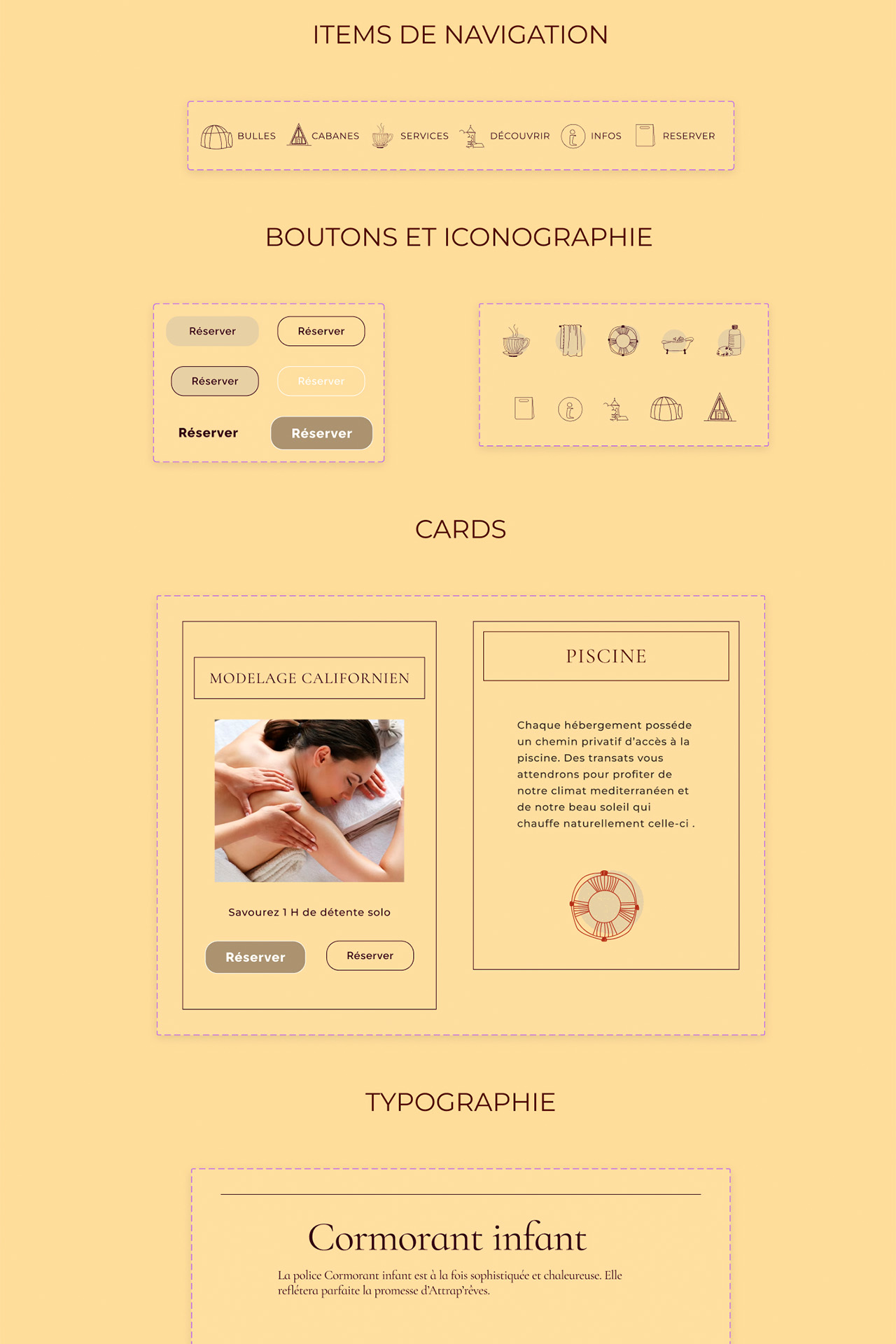
Attrap'rêves
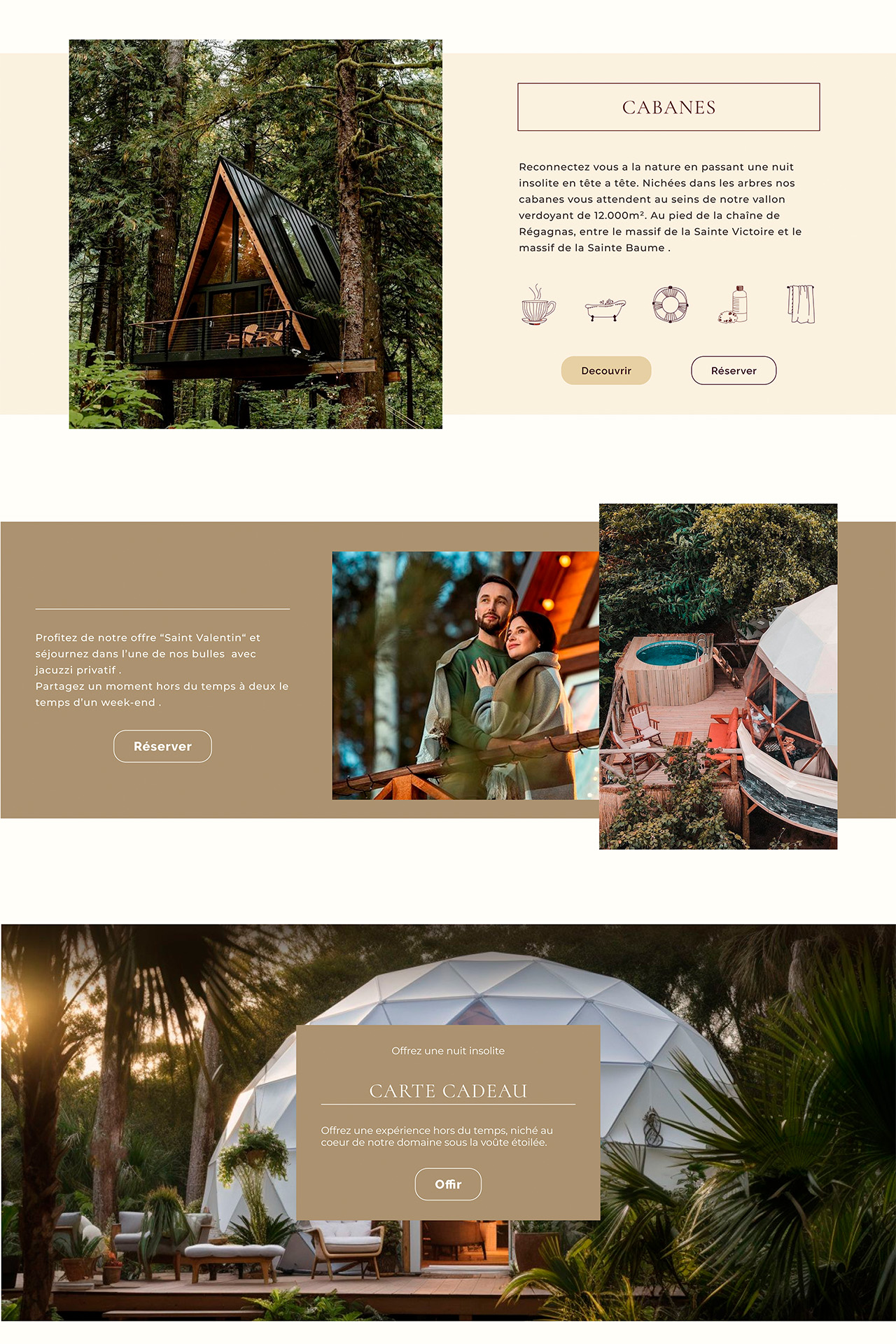
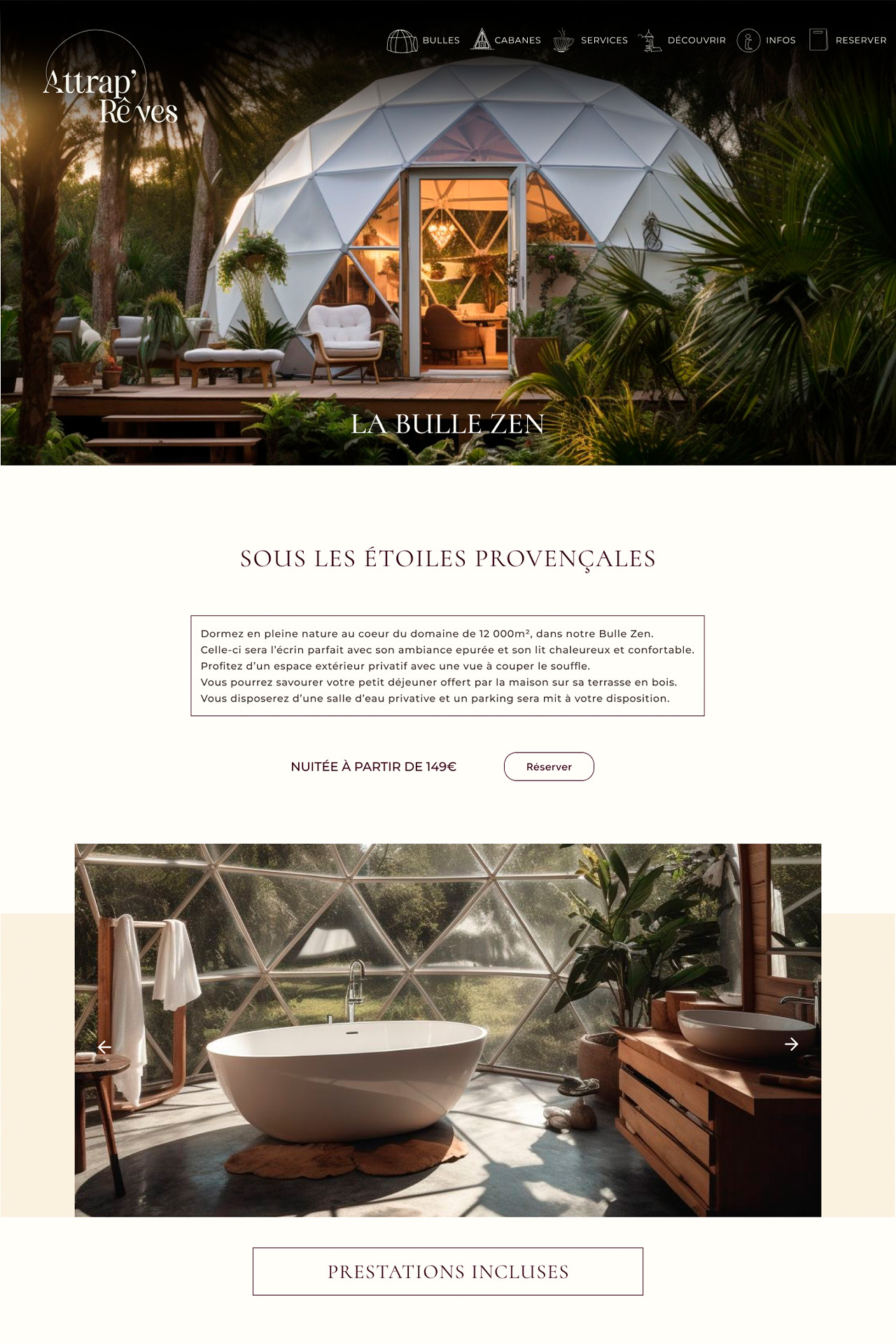
Dans le cadre de ma formation à l’institut Marcorel, j’ai eu l’opportunité de travailler sur un cas pratique. La partie d’idéation UX a ete effectuée en groupe de trois, afin de nous confronter aux conditions d’une agence. Puis nous avons travaillé seuls la conception graphique du site et sa nouvelle identité visuelle. Nous nous sommes basés sur le contenu existant et la nécessité de le rendre plus lisible.
Site réalisé grâce à Photoshop, Illustrator et Figma.